How Glazed is benefiting our users today:
- 📊 Tracking plans ready for developer hand-over 7x faster
- ⚡ 3x faster developer implementation times
- 💬 70% reduction in back-and-forth discussions between stakeholders
- 🐞 90% reduction in tracking implementation bugs
- 🚀 10x faster Analytics QA (requires a data warehouse connection)
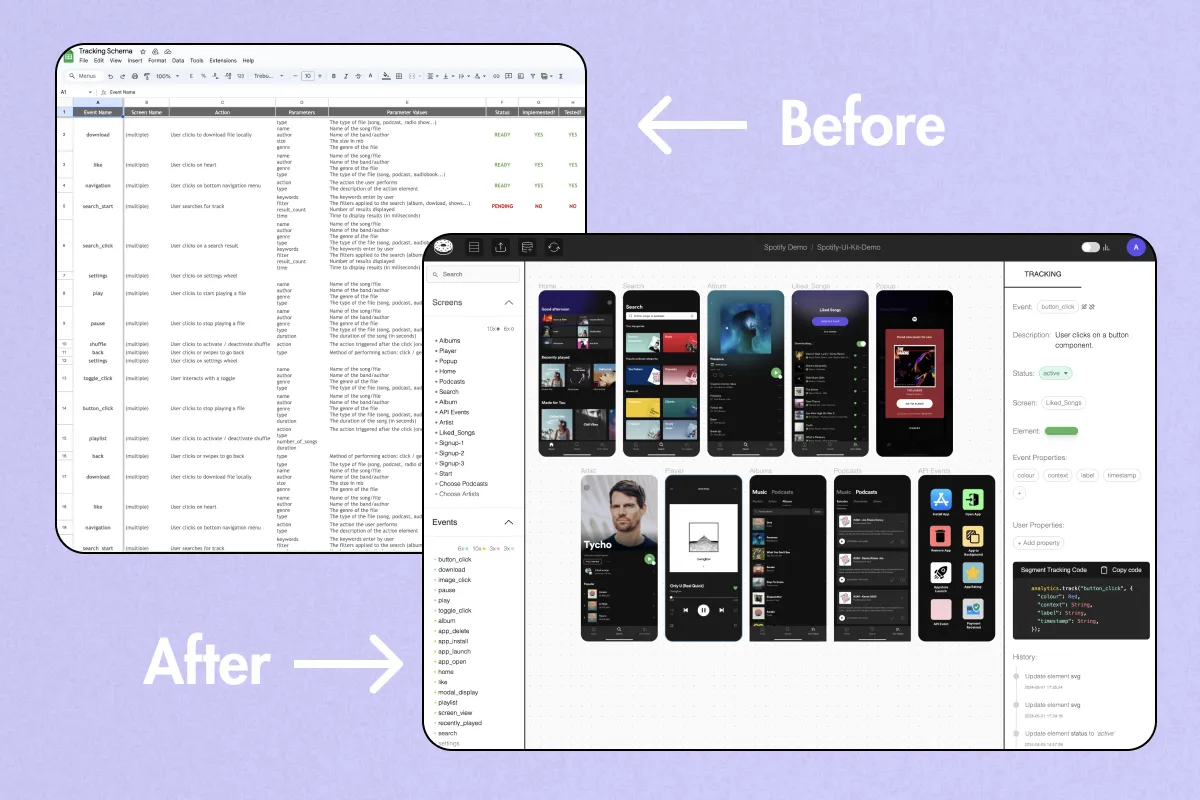
Glazed is changing the way product and data teams document and instrument their analytics saving them days of very precious resources. By leveraging visual design assets and automating key processes, we're streamlining the tracking instrumentation workflow.
Let's dive into how Glazed is transforming data collection and how your team can experience these benefits too.
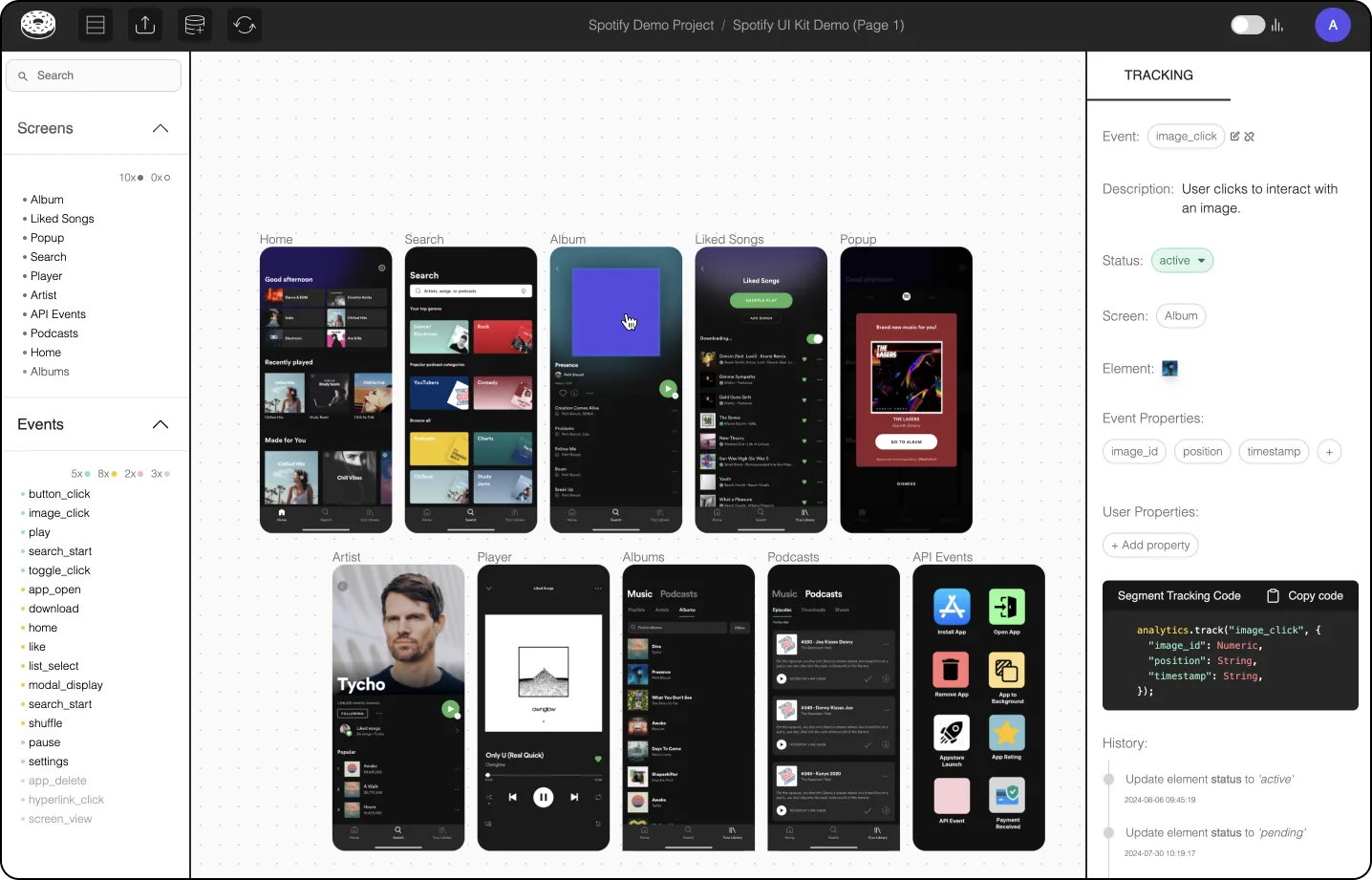
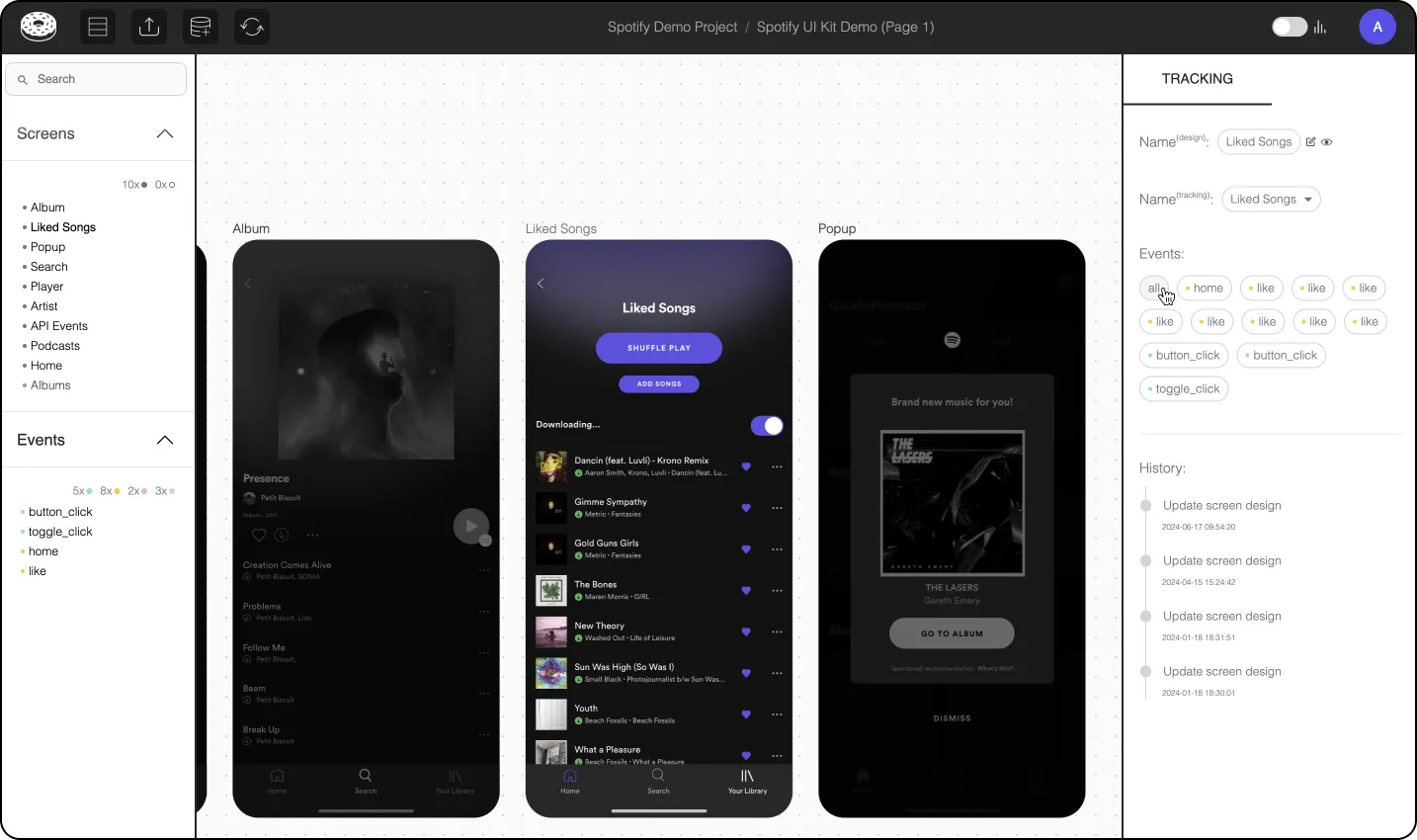
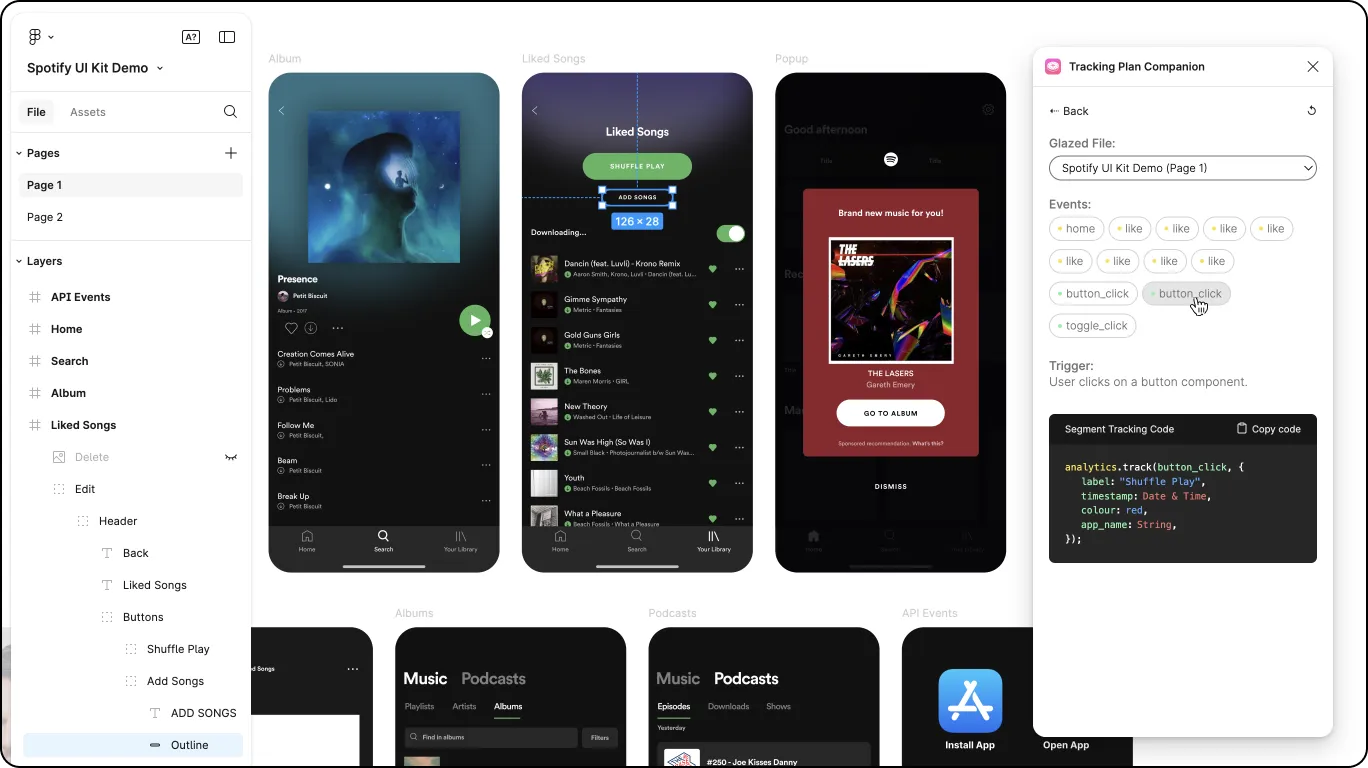
☞ Your tracking plan, in context
Navigate screens and events by name or click directly on design elements to access its tracking documentation. If no event is assigned, you can drag and drop an existing event from your tracking schema or create a new one.
🥽 Intuitive for all:
Create new events, import existing ones and access their documentation interactively from your product's UI.

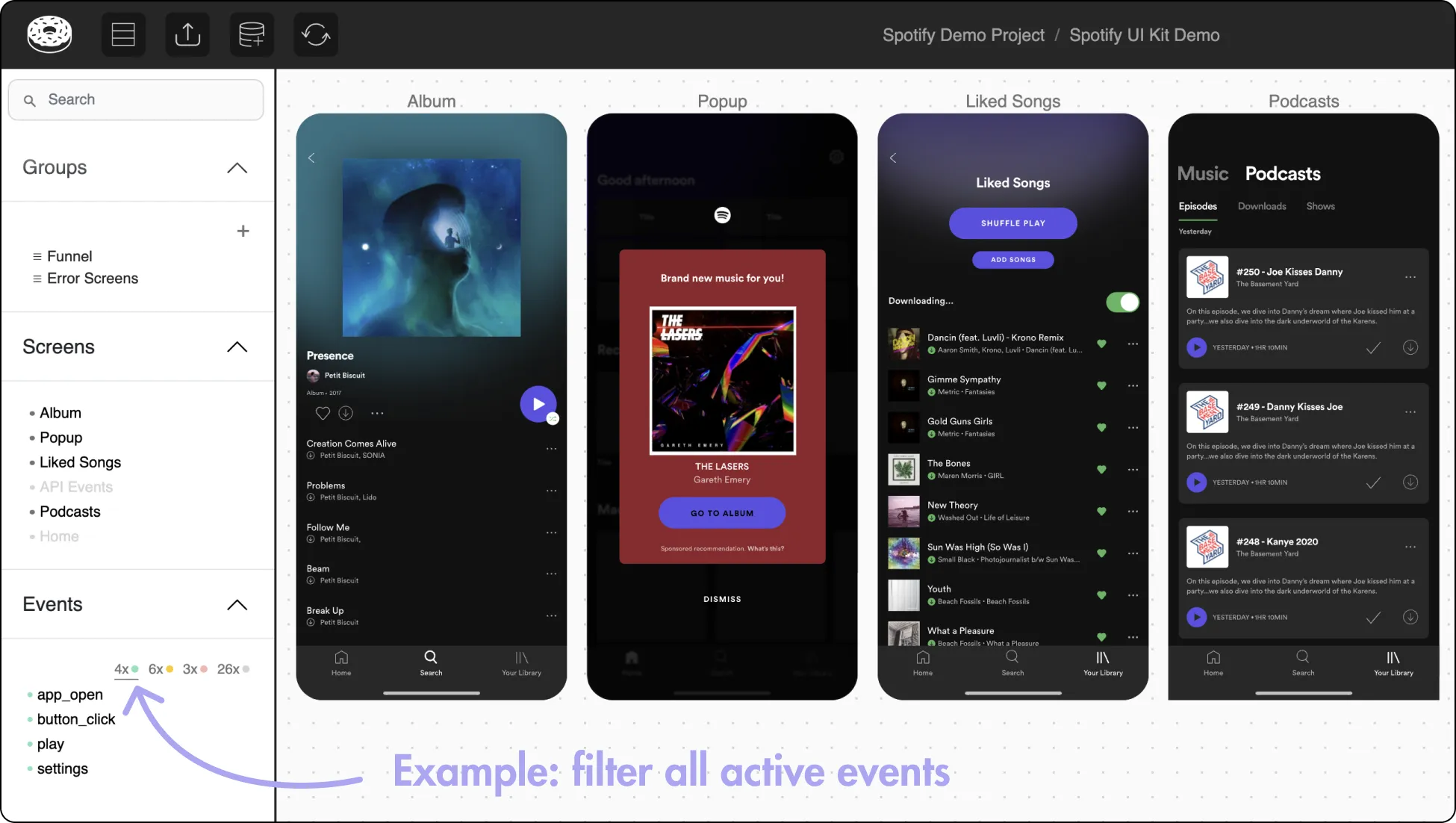
☕️ Find events in seconds:
You can easily filter and visualise events in the canvas by name, screen or status.

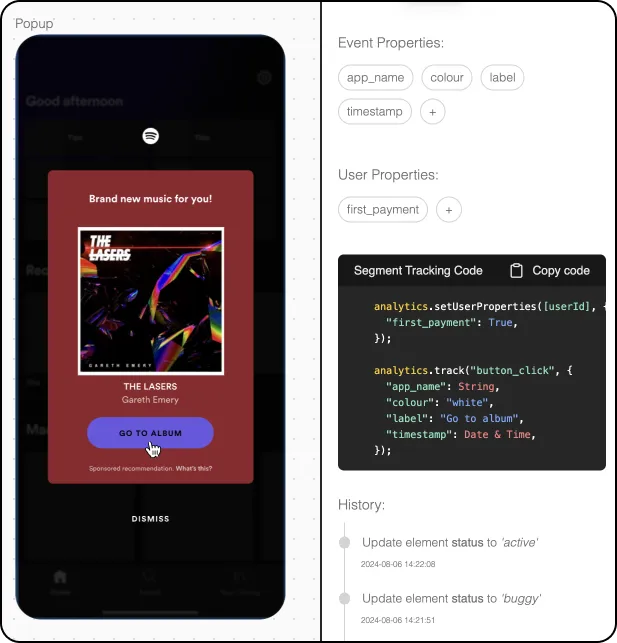
🔄 Custom Event and User Properties
Import and create unlimited properties and assign custom values where needed. With Glazed we want to maximise communication while minimising misunderstandings and implementation bugs.

☞ Screen View
⛵️ Navigate events inside a screen:
Select a screen to preview all events that exist in it. You can easily navigate between the events to access their documentation.

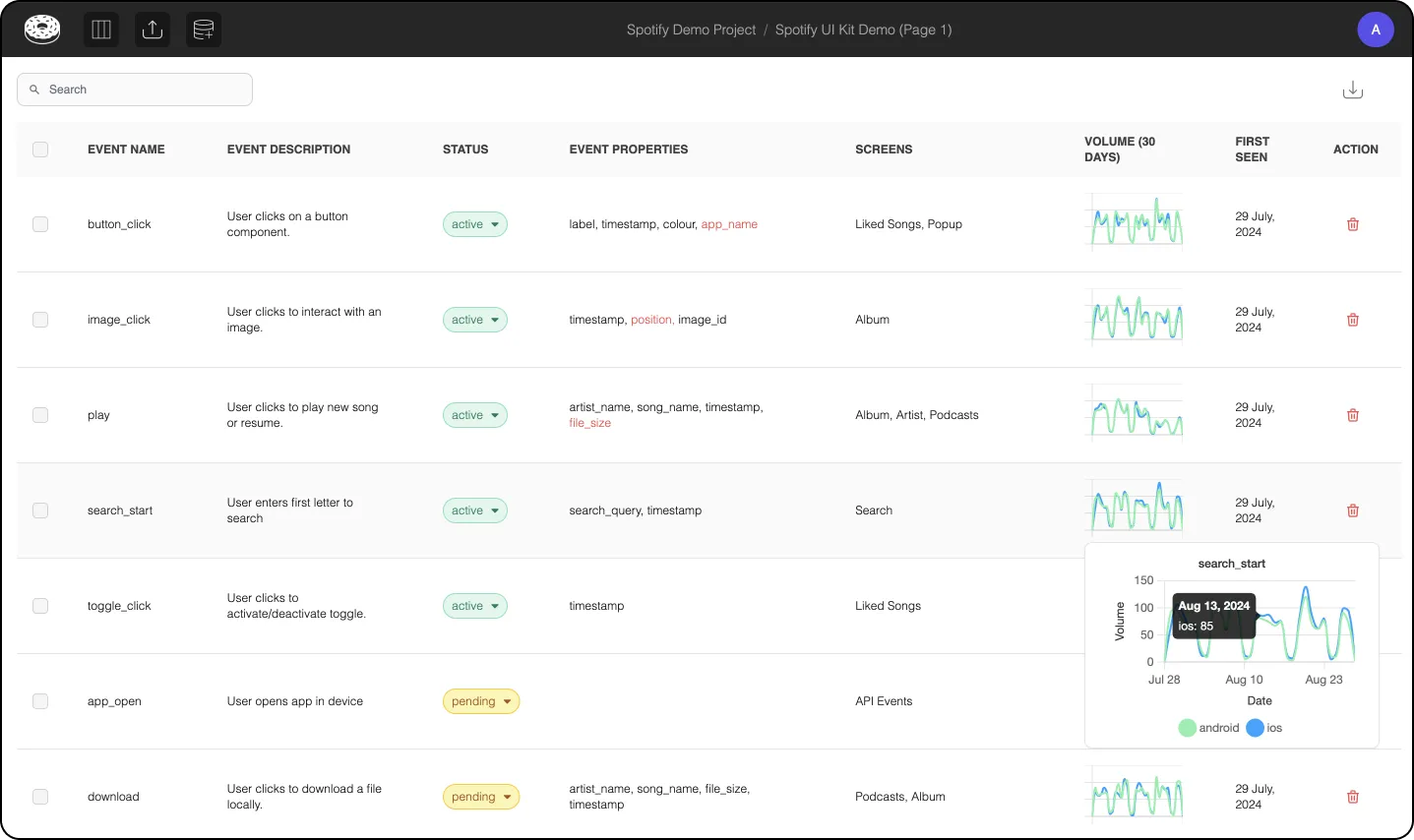
☞ Table & QA View
The table view displays all events in your schema, and if a database connection exists, it will also display the first-seen, volume by OS platform, and indicate if the properties are arriving as expected.

🔍 Automated QA
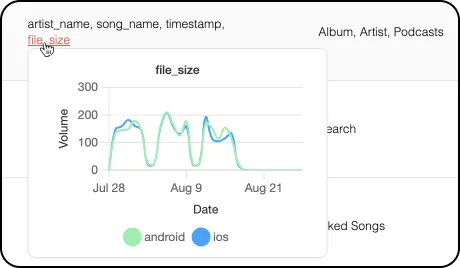
If an event or event property is missing, it will be displayed in red. Hover over it to see more details (if available).
For example, here the property 'file_size' has been missing for the past 7 days:
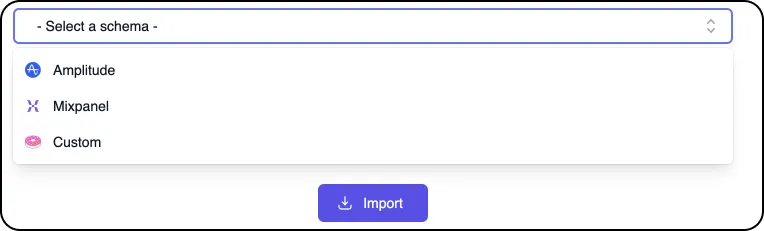
⬆️ Import your Tracking Schema
You can currently import your existing tracking schema from Amplitude, Mixpanel or directly from your data warehouse (upcoming!). Using something else? Get in touch with us and we can manually upload it for you 😇
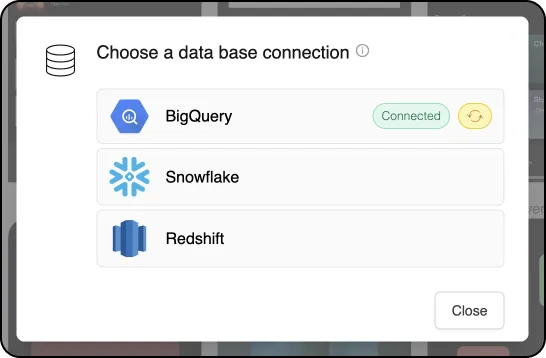
☁️ Data Warehouse Connection
Connect to a table in your data warehouse to access first-seen and 30-day volume event data.
We currently support Google BigQuery, Amazon Redshift and Snowflake 🚀
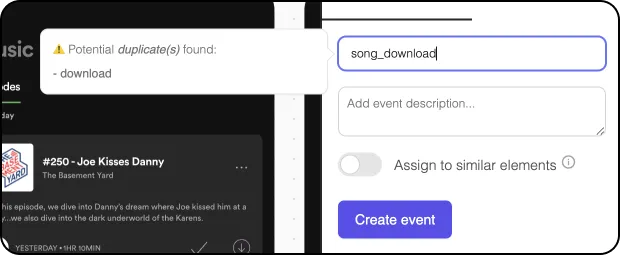
☞ Avoid duplicates
When creating events and properties, our name checker will automatically check for potential duplicates. This helps teams avoid duplicates and ensure consistency in naming conventions.

☞ Figma Plugin
You can also access your event documentation without ever leaving the Figma canvas. More information on our Figma plugin page.

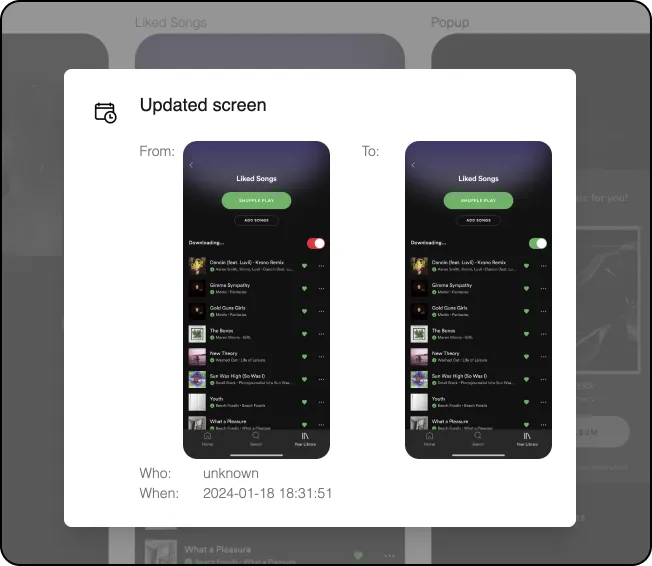
☞ UI Change History
Every time you 'sync' a project, Glazed pulls the latest state of your Figma design file and stores a copy of the previous one, so you can trace back the relationship between events and their UI changes over time.

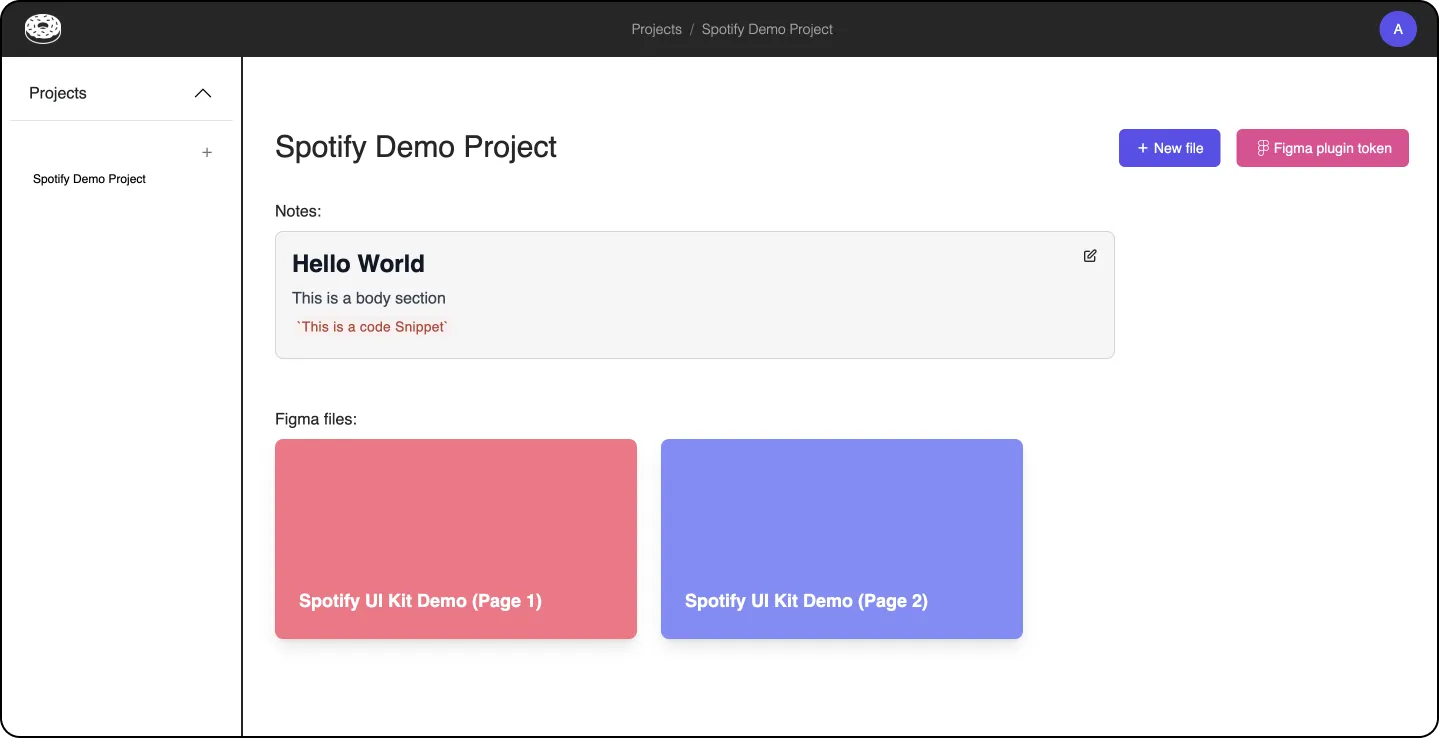
☞ Projects & Files Overview
Every project supports multiple files, with a tracking schema being shared across all files inside a project. You can also add custom notes and links to help keep all your tracking documentation centralised in a single source of truth.

🔄 Keep designs up-to-date
Hit the ‘Sync’ button to pull the latest version of the Figma design file. We store design history changes to improve traceability.

☞ Other Features
- Event Status → See how many events are already active or still need to be implemented.
- Comments → a simple way to keep the conversation in one place.
- Similar-element classifier → assigns an event to all similar-looking design elements in the project.
🤗 Get in touch!
→ Join our Slack community
→ Drop us a email